Digitale Barrierefreiheit im FernUni-Web
Aktuelle Veranstaltungshinweise
Zur Umsetzung digitaler Barrierefreiheit werden überwiegend online von BARRIEREFREIHEIT.NRW, darin enthaltene Veranstaltungen der HÜF und MOODLE.NRW unterschiedliche Austausch- und Weiterbildungsangebote angeboten, die sich an Hochschulangehörige und Studierende richten.
Unsere Themen
Prinzipien zur Umsetzung
 Foto: Westend61/Getty Images
Foto: Westend61/Getty Images
Was gibt es aus Sicht der Barrierefreiheit im Web zu beachten - und wie kann dies umgesetzt werden?
Eine Checkliste beschreibt worum es geht!
Gute und schlechte Beispiele
 Bild: FernUniversität
Bild: FernUniversität
Die Gegenüberstellung von klassischen Anwendungsfehlern zur barrierefreien Umsetzung verdeutlicht relevante Unterschiede.
Rund um Texte
 Bild: Hardy Welsch
Bild: Hardy Welsch
Wissenswertes zur Formatierung und Gestaltung von Text helfen bei der barrierefreien Umsetzung.
PDF- und andere Dokumente
 Foto: FernUniversität
Foto: FernUniversität
Externe Dokumente, wie .doc und .pdf Dateien müssen barrierefrei sein. Aber wie funktioniert das?
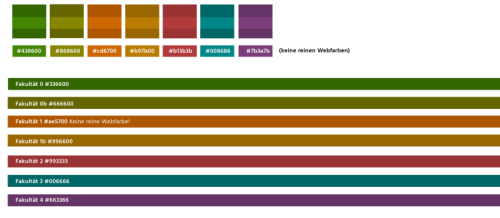
Bilder und Grafiken
 Bild: FernUniversität
Bild: FernUniversität
Alternativtexte und Bildbeschreibungen, Farben und Kontraste. Jegliche Formen von Abbildungen müssen bewertet und in eine Textform übersetzt werden.
Videos
 Foto: FernUniversität
Foto: FernUniversität
Barrierefreiheit durch Beschreibung und Untertitelung des Videos.
Die Medienproduktion des Zentrums für Lernen und Innovation (ZLI) unterstützt bei der Umsetzung.
Hilfsmittel
 Foto: RgStudio/E+/GettyImages
Foto: RgStudio/E+/GettyImages
Hilfsmittel und Anleitungen die die barrierefreie Webpflege unterstützen.
Interessante Links
 Foto: Torsten Silz
Foto: Torsten Silz
Informative Links der FernUni und der Blick nach draußen rund um das Thema Barrierefreiheit im Web.
Veranstaltungshinweise
 Foto: Hardy Welsch
Foto: Hardy Welsch
Zur barrieren Umsetzung werden intern, aber auch hochschulübergreifend unterschiedliche Austausch- und Weiterbildungsangebote angeboten.
Gesetze, Regelungen & Richtlinien
 Foto: RunPhoto/Photodisc/GettyImages
Foto: RunPhoto/Photodisc/GettyImages
Das Thema Digitale Barrierefreiheit basiert auf Grundlage des Behindertengleichstellungsgesetztes. Eine Übersicht!
Warum Barrierefrei?
Vom barrierefreien Design profitieren vordergründig Menschen mit Behinderung, wie Sehgeschädigte und Blinde, Hörgeschädigte und Ertaubte und motorisch Geschädigte.
Es profitieren aber auch die "Grafikabschalter", die in einem textbasierten Web unterwegs sind, die "Google-Fans", die sich die Informationsflut des Webs auf der Basis von Textinformationen organisieren lassen, die "Ungeduldigen", die lange Wartezeiten nicht tolerieren, die "Hardware-Eingeschränkten" mit älteren Computern und all diejenigen die mobile Anwendungen bevorzugen. Letztlich profitieren wir alle!
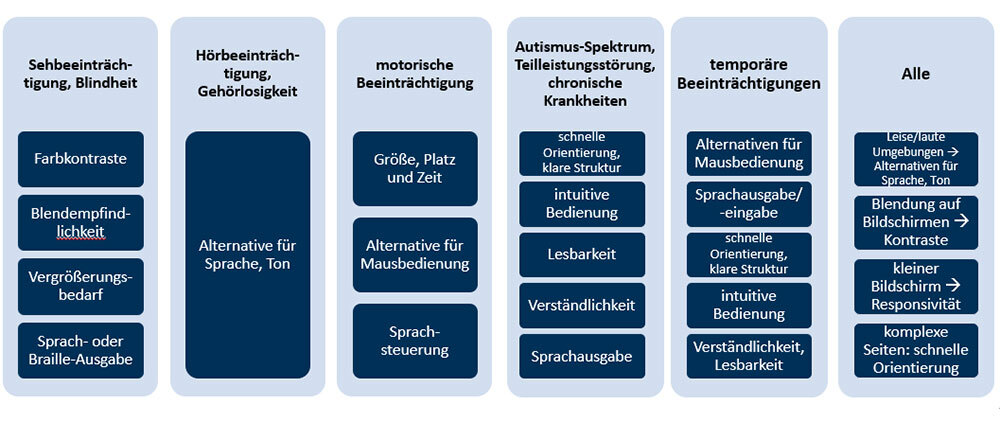
Zielgruppen digitaler Barrierefreiheit
Notwendig für viele – ein Gewinn für alle!
 Bild: Barrierefreiheit.NRW
Bild: Barrierefreiheit.NRW
Bildbeschreibung zu "Zielgruppen digitaler Barrierefreiheit"
- Sehbeeinträchtigung, Blindheit:
- Farbkontraste
- Blendempfindlichkeit
- Vergrößerungsbedarf
- Sprach- oder Braille-Ausgabe
- Hörbeeinträchtigung, Gehörlosigkeit:
- Alternative für Sprache, Ton
- motorische Beeinträchtigung:
- Größe, Platz und Zeit
- Alternative für Mausbedienung
- Sprachsteuerung
- Autismus-Spektrum, Teilleistungsstörung, chronische Krankheiten
- schnelle Orientierung, klare Struktur
- intuitive Bedienung
- Lesbarkeit
- Verständlichkeit
- Sprachausgabe
- temporäre Beeinträchtigungen
- Alternativen für Mausbedienung
- Sprachausgabe/-eingabe
- Schnelle Orientierung, klare Struktur
- intuitive Bedienung
- Verständlichkeit, Lesbarkeit
- Alle
- Leise/laute Umgebungen → Alternativen für Sprache, Ton
- Blendung auf Bildschirmen → Kontraste
- kleiner Bildschirm - Responsivität
- komplexe Seiten: schnelle Orientierung
Typische Hürden im Web
Die Hürden, die wir alle mehr oder weniger nehmen müssen, sind vielfältig. Um hier nur einige zu nennen:
- Texte sind schlecht lesbar, weil Farbton, Helligkeit und Sättigung sich kaum vom Hintergrund unterscheiden.
- Willkürlich formatierte Texte, die die Übersichtlichkeit der Inhaltsthemen erschweren.
- Das Navigieren kann nur mit der Maus, aber nicht über die Tastatur erfolgen.
- Fehlende Alternativtexte auf Bildern und Infografiken, dessen Aussage ist somit nur den Sehenden vorbehalten.
- In mobilen Versionen werden Inhalte nicht komplett angezeigt.
Auch interessant!
Das Shuffle-Projekt BlindDate - Eine Hochschule für alle
Im Shuffle Projekt BlindDate geben Studierende mit Beeinträchtigungen anhand von Personas eindrucksvoll Einblick, welches Spektrum von Einschränkungen es im Studienalltag gibt.
Hinweis zu diesem Web
Die Inhalte dieses Webs werden ständig aktualisiert und überarbeitet.
Bei Anregungen oder Fragen wenden Sie sich bitte an die Webberatung!
E-Mail: webberatung


