Sie möchten gerne Buttons in den Farben Ihrer Fakultät haben? Sie sind auf der Suche nach Icons zur visuellen Gestaltung Ihres Moodle-Kurses? Oder benötigen Sie eine Vorlage, bei der Sie Text in Kombination mit jeweils einem Bild in drei Spalten darstellen können? Auf unserer neuen Snippet-Website (nur FernUni-intern erreichbar, also auf dem Campus, in den Regionalzentren oder per VPN) finden Sie hierzu sowie zu vielen weiteren Fragen Lösungen und Anregungen.

Ein neues Angebot der e-KOO
In der kürzlich durchgeführten Fortbildungsveranstaltung „Moodle Mobile Ready“ wurden die Snippets erstmals als neues Angebot der e-KOO an der FernUniversität Hagen vorgestellt. Es handelt sich dabei um eine Auswahl von Design-Vorlagen (in der Form von Code-Schnipseln), um Ihre Lehr-Lerninhalte modern und einheitlich zu gestalten.
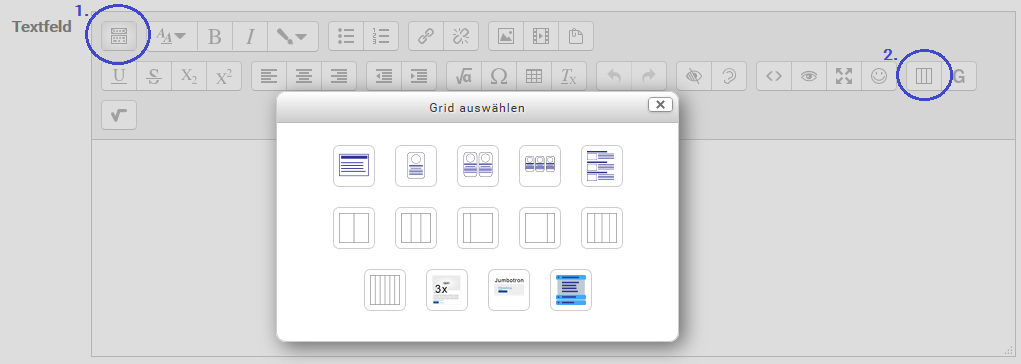
Die Basis für diese Gestaltungsvorlagen bilden die bereits implementierten Vorlagen im Texteditor von Moodle ab Version 3.2.

Seitdem halten wir kontinuierlich Ausschau nach neuen Vorlagen und modifizieren bzw. optimieren bestehende Vorlagen. Nach erfolgreichen Tests auf unseren Systemen und diversen Bildschirmgrößen archivieren wir die erprobten CSS- und HTML-Elemente in regelmäßigen Abständen.
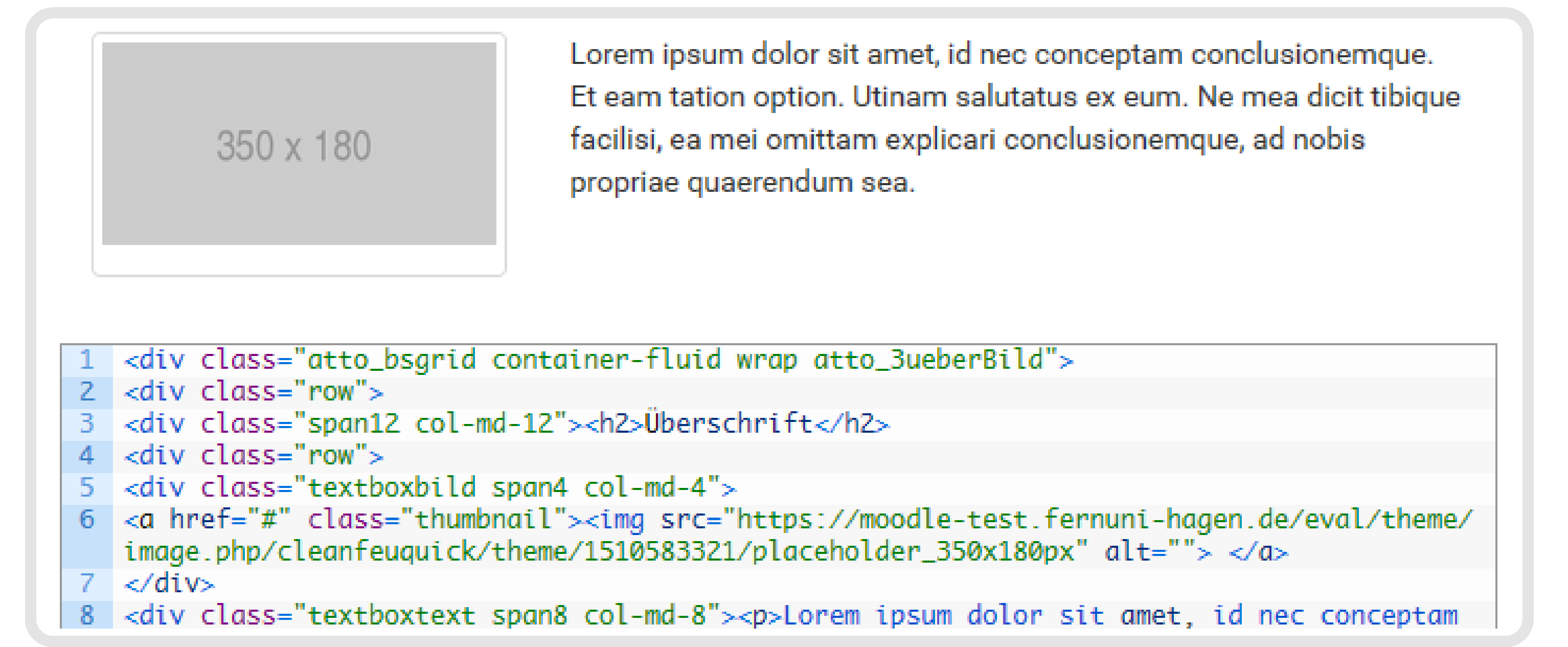
Die Snippets, die noch nicht im Texteditor in Moodle hinterlegt sind, können Sie im HTML-Modus eigenständig einfügen. Auf der Snippet-Website (intern) finden Sie ein Vorschaubild sowie den passenden Code-Schnipsel dazu:

Der Vorteil: erprobte responsive Gestaltungselemente
Der große Vorteil besteht darin, dass die Snippets Sie bei der Gestaltung Ihres Lehr-Lernangebots insbesondere für den Einsatz in mobilen Lehr-Lernszenarien optimal unterstützen, da sie auf eine responsive Gestaltung ausgelegt sind und hierfür durch die e-KOO erprobt wurden.
Alle Snippets finden Sie auf der Snippets-Website: https://snippets.fernuni-hagen.de (intern).
 Was ist Ihre Meinung?
Was ist Ihre Meinung?
Haben Sie Fragen zu den Snippets? Oder Wünsche für noch fehlende Vorlagen? Nutzen Sie die Kommentarfunktion dieses Artikels. Wir sind neugierig auf Ihre Ideen!